
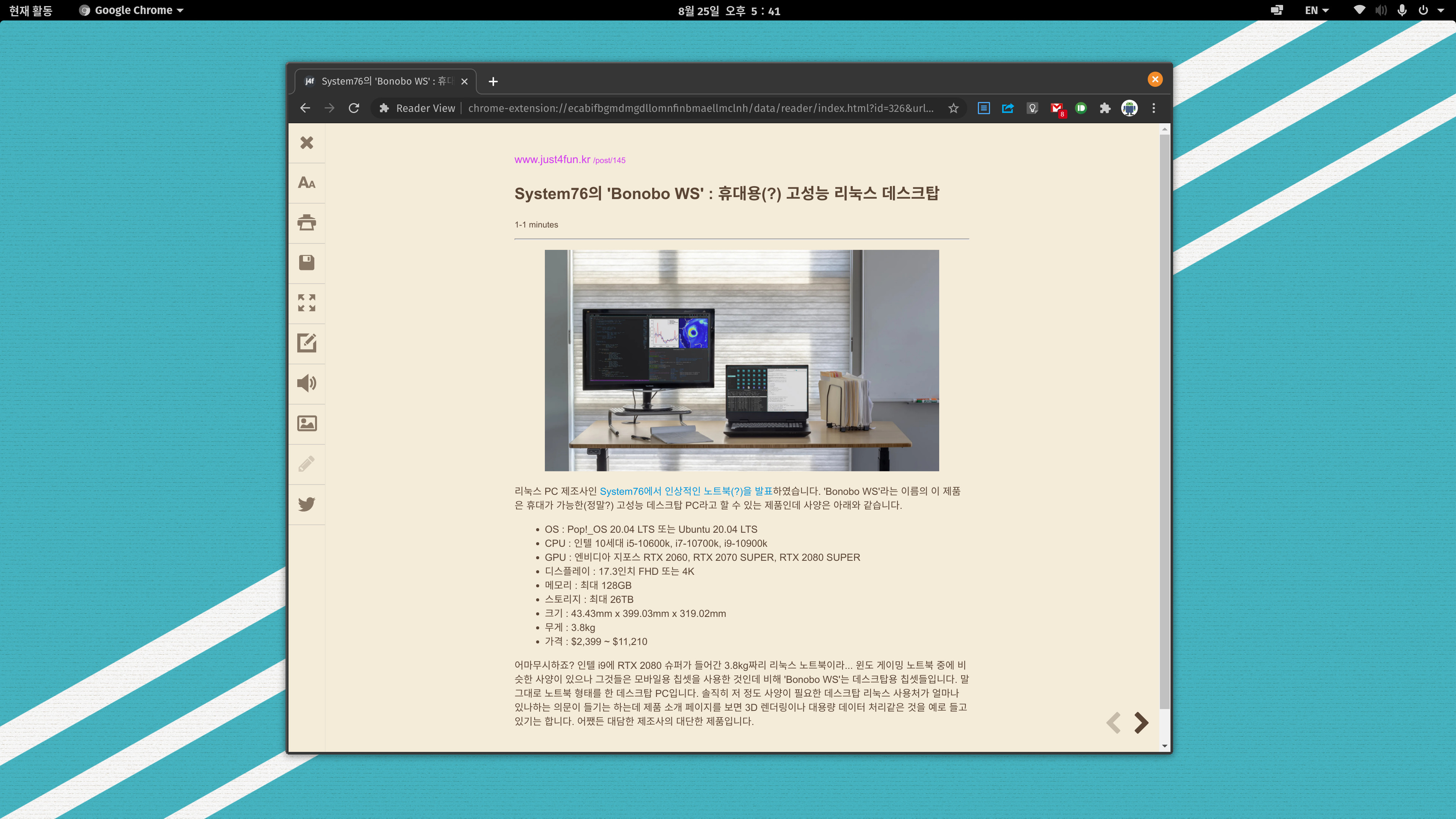
사용하고 있는 크롬 확장 프로그램 중 읽기 모드용 프로그램인 'Reader View'가 있습니다. 기능은 괜찮은데 단점이 읽기 모드 상태에서는 트위터 공유 확장 프로그램이 작동하지 않아 불편하다라는 것입니다. 그런데, 이 프로그램의 FAQ를 보다가 'User Actions'이라는 기능이 있다라는 것을 알게 되었습니다. 읽기 모드 상태에서 표시되는 왼쪽 바에 사용자가 특정 액션을 실행할 수 있는 버튼을 추가할 수 있는 것입니다. 자바스크립트로 트위터 공유 창을 실행시킬 수 있을 것 같아 한번 만들어 봤습니다.
1. User actions
우선 프로그램 옵션 페이지의 User actions 칸에 아래와 같이 입력합니다.
[{
"code": "window.open('https://twitter.com/intent/tweet?text=' + encodeURIComponent(document.getElementById('reader-title').innerText) + '&url=' + encodeURIComponent(document.getElementById('reader-domain').href), '_blank', 'width=600,height=400')",
"title": "트위터 공유",
"icon": "아이콘 이미지 base64 데이터 또는 URL 주소"
}]
icon은 필수는 아닙니다. 지정되어 있지 않으면 기본 버튼 이미지가 표시됩니다. 제가 테스트해본 바로는 깔끔한 이미지를 위해서는 SVG 이미지가 필요합니다. 사용할 이미지가 너무 클 경우 Custom styling 부분에 추가 설정이 필요합니다.
2. Custom styling
.custom img {
width: 34px;
background-color: transparent;
padding: 0;
}
크기만 조정할 목적이라면 width 값만 주시면 됩니다.